
Our team has created a demo (watch it here) to show you how large is the spectrum of VR/AR experiences, and particularly to demonstrate how to use haptic design for interactions. In order to fully design your virtual experience and ease your haptic design, we developed a new graphical standalone tool to design, test and iterate your haptic experiences: Haptics Composer. In this blog post, we will dive into the implementation of haptics in VR development, with a focus on interactions with levers. By using Interhaptics, we built a demo showcasing specific applications of haptic design. The demo is highlighting the role of haptics in object manipulation.
Haptic design for interactions: the case of levers

When you create your XR scenarios, interactions can trigger events in your scenes, such as doors opening, pulling levers, lifting rocks, and so on. This is possible thanks to Interaction Builder, a plugin which enables a fast creation of multiple and unique scenarios. Our suite has been developed for a wide spectrum of controllers and hand-tracking system, particularly for integrating haptic design in your VR development.

The nature of a lever is very peculiar. Once their interactions are defined, their movements are always the same. Nevertheless, in our demo, there’s 3 different haptic design for interactions, with 3 types of haptics feedback. In the gif above, the first lever represents a gradual haptics feedback with different limits. The movement is “quiet” until you push the boundaries. We can easily imagine its use in a car simulation as a hand brake.

The second lever is more like a gearshift. Its haptic design parameters represent a smooth rotation.

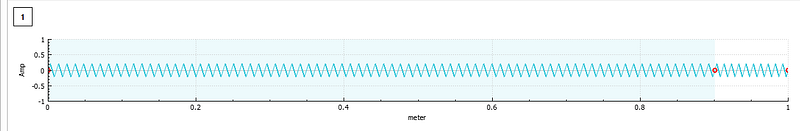
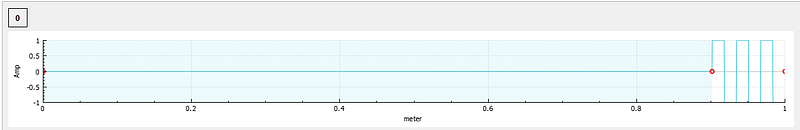
The last haptic design for interactions contains an amplitude at the limit to alert the player.

Haptic design: how to use it with combined levers
Unlike the previous levers, the combined lever demonstrates three different interactions with three haptic design compositions in the same structure. The up and down motion has just a few haptic sensations. It was designed to feel like a lever with small cranks. As you can see in the gif below, its interaction is performed with two hands.


The left and right motion on the lever has strong haptic feedback when reaching preset limits.
Last but not least, the third haptic design for interactions shows how a rotating lever turns around its axis. With this movement you can sense the haptics feedback when a complete rotation is done. This haptic design for interactions mirror some movements that you can find in race games or adventures games built with Unity or other game engines.

Click here to watch about how haptic design works on any kind of movement and how it empowers your environment.
Extend your reality now by downloading Interhaptics here and design, test and iterate your haptic design for interactions.

Comments are closed.